Del 2: Slik bygget jeg sameiets nye nettsider. Grunnmuren er på plass

Årets dugnad i sameiet ble ikke tilbragt ute på fellesområdet med rake og hekksaks, men innendørs foran PC-skjermen i VS Code.
I del 1 av denne artikkelserien skrev jeg om hvilke teknologivalg jeg gjorde da jeg skulle bygge web-sider for sameiet der jeg bor. Som nevnt falt valget på React/Gatsby og Chakra UI som frontend, Contentful som backend for innhold, og Netlify for hosting av nettsidene. I tillegg måtte jeg ha en autentiseringsløsning for de delene av nettstedet som skulle være tilgjengelig kun for innloggede brukere (de som bor i sameiet).
Opp med grunnmuren
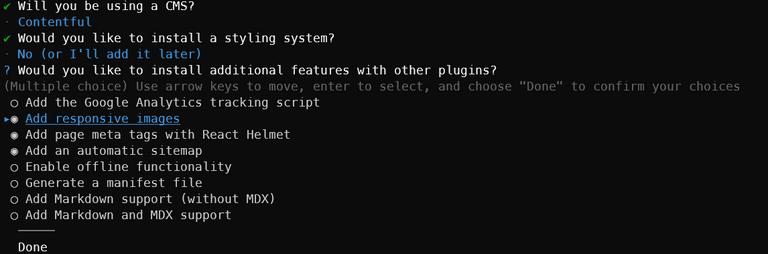
Det å starte opp et Gatsby-prosjekt er så enkelt som å skrive npm init gatsby på kommandolinjen og svare på noen enkle spørsmål (eventuelt gatsby new hvis du har installert Gatsby-CLI på forhånd). Gatsby vil da sette opp et starter-prosjekt for deg, som du så kan modifisere.
Ett av spørsmålene du får er hvilket CMS du ønsker å bruke for å lagre innholdet, og her kan du velge mellom Wordpress, Contentful, Sanity, DatoCMS, Shopify eller Netlify CMS. Du kan bruke nesten hva som helst annet også med Gatsby — men Gatsby kan sette opp en del ting for deg på forhånd hvis du velger ett av de predefinerte valgene. Du får også spørsmål om du ønsker å få forhåndsinstallert noe bestemt styling-system, som Sass, Styled components, Emiton, PostCSS eller Theme UI.

Jeg valgte imidlertid å starte noenlunde fra scratch, og installerte jeg de ulike avhengighetene jeg trengte etter hvert. Jeg trengte for eksempel gatsby-source-contentful for å kunne hente innhold fra contentful. Og jeg visste at jeg ville gjøre livet litt enklere for meg selv ved å lage brukergrensesnittet med Chakra UI. Jeg trengte også en del andre pakker, som dotenv for å håndtere miljøvariabler (for eksempel access tokens til Contentful, ting jeg ikke ville ha liggende i kildekoden på Github).
Hvis du setter opp alt via veilederen, får du opp en side som ser omtrent slik ut etter at du har tastet inn gatsby develop på kommandolinjen og gått til http://localhost:8000 :

Det første du gjør, er selvfølgelig å fjerne denne dummy-siden.
I Gatsby er ruting så enkelt som å opprette en React-komponent i mappen /src/pages og eksportere den. Eksporterer du for eksempel en komponent fra filen /src/pages/test.js vil du ende opp med en rute på /test (dvs. at du kan skrive localhost:8000/test for å nå den). Hovedsiden — altså forsiden til nettstedet — er /src/pages/index.js . Hos meg ser den slik ut på det ferdige nettstedet mitt:
1// ./src/pages/index.js
2
3import * as React from 'react';
4import SEO from '../components/seo';
5import CookieConsent from '../components/cookieConsent';
6import HeroWide from '../components/sections/hero-wide';
7import ArticleGrid from '../components/sections/articleGrid';
8
9const IndexPage = () => {
10 return (
11 <>
12 <SEO />
13 <CookieConsent />
14 <HeroWide />
15 <ArticleGrid />
16 </>
17 );
18};
19
20export default IndexPage;Normalt ville jeg kanskje hatt en Layout-komponent her, for konsistent layout med header, footer, etc. på tvers av alle sidene. Men siden jeg bruker Chakra UI har jeg lagt Layout-komponenten et annet sted der Layout-komponenten omsluttes av <ChakraProvider> som er nødvendig for at det hele skal fungere — og for at jeg skal kunne style sidene ved hjelp av temaer i Chakra UI. Derfor har jeg opprettet filen ./src/chakra-wrapper.js:
1// ./src/chakra-wrapper.js
2
3import * as React from 'react';
4import { ChakraProvider } from '@chakra-ui/react';
5import Layout from './components/layouts/layout';
6import theme from './theme/';
7
8export const wrapPageElement = ({ element }) => {
9 return (
10 <ChakraProvider resetCSS theme={theme}>
11 <Layout>{element}</Layout>
12 </ChakraProvider>
13 );
14};Og så i ./gatsby-browser.js og ./gatsby-ssr.js:
1import * as React from 'react';
2import { wrapPageElement as wrap } from './src/chakra-wrapper';
3.
4.
5.
6export const wrapPageElement = wrap;Det gjør at hele siden omsluttes av først ChakraProvider, så Layout-komponenten med header, footer og evt. annen styling utover Chakra UI. I ChakraProvider i den øverste kodesnutten sender jeg også inn temaet jeg har definert for siden.
Jeg endte opp med omtrent mappestrukturen nedenfor, der jeg har lagt alle gjenbrukbare React-komponenter i /src/components, sider under /src/pages, sidemaler under /src/templates og temaer til Chakra UI under /src/theme:
1src
2├── components
3│ ├── article.tsx
4│ ├── layouts
5│ │ └── layout.tsx
6│ ├── private-components
7│ └── sections
8│ ├── articleGrid.tsx
9│ ├── footer.tsx
10│ ├── header.tsx
11│ └── hero-wide.tsx
12├── pages
13│ ├── 404.tsx
14│ ├── index.tsx
15│ ├── informasjon.tsx
16│ └── min-side.tsx
17├── templates
18│ ├── blog-archive-template.tsx
19│ ├── blog-template.tsx
20│ └── page-template.tsx
21├── theme
22│ ├── colors.js
23│ ├── components
24│ │ ├── button.js
25│ │ ├── heading.js
26│ │ └── text.js
27│ ├── index.js
28│ ├── renderRichTextOptions.js
29│ ├── styles.js
30│ └── textStyles.js
31└── utils
32 └── privateRoute.tsxSom du ser, valgte jeg å døpe om .js-filene for React-komponentene til .tsx, for å kunne bruke TypeScript i komponentene mine — og redusere risikoen for bugs når jeg sender data rundt omkring som props.
Hente innhold fra Contentful
Som nevnt ville jeg ha innholdet i Contentful, som er et headless CMS-system — det vil si at innholdet er frikoblet fra frontenden. Det gjør det forholdsvis enkelt å senere bytte publiseringsløsning, eventuelt frontend — eller hente innhold fra samme kilde til en annen løsning, for eksempel en mobil-app. Når du bruker Gatsby kan du få innholdet levert via nær sagt hva som helst ved å definere GraphQL-spørringer som du bruker i koden din. Det finnes en masse ferdige plugins som gjør dette veldig enkelt, enten du vil hente data fra markdown-filer i filsystemet, et headless CMS som Contentful eller Sanity, eller fra en nettbutikkløsning som Shopify. Jeg brukte Gatsbys offisielle Contentful-plugin, gatsby-source-contentful.
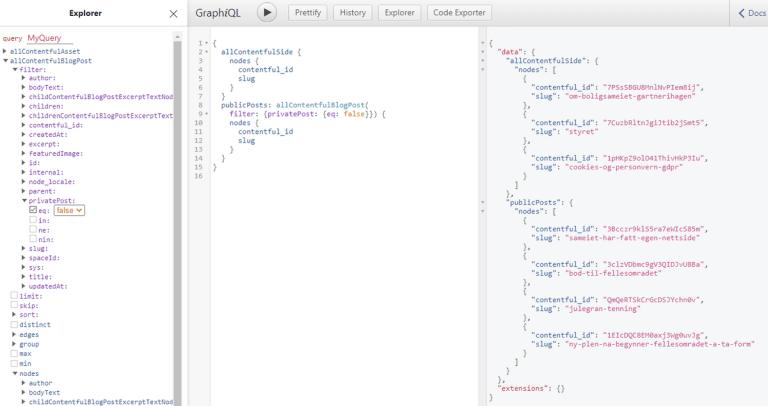
Så snart du har installert og konfiguert pluginen, kan du besøke localhost:8000/__graphiql for å lage GraphQL-spørringene. I venstre kolonne i GraphiQL-grensesnittet ser du hvilke data som er tilgjengelige (blant annet innhold fra Contentful), mens feltet i midten brukes til å lage spørringene — og kolonnen til høyre viser resultatet av en spørring etter at du har trykket Run-knappen. GraphiQL gjør det veldig enkelt og greit å teste ut ulike spørringer og sjekke at du får tilbake de dataene du forventer, før du kopierer spørringen over i koden din.

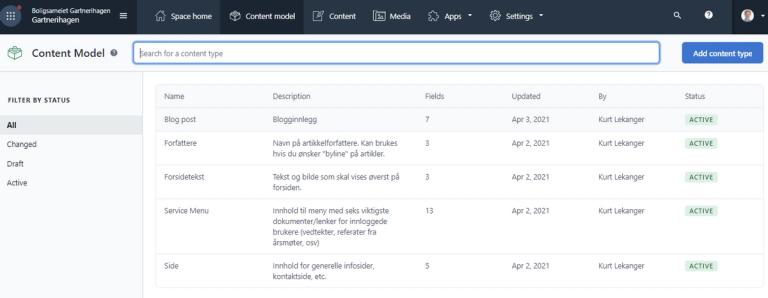
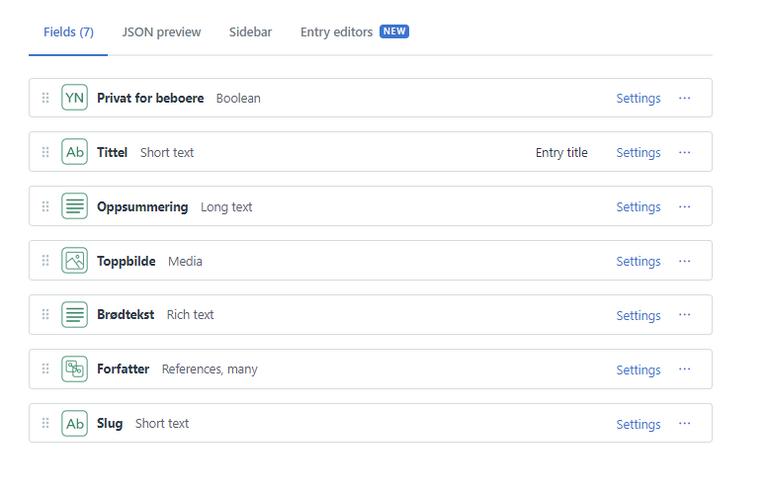
Før jeg kom så langt, måtte jeg selvfølgelig sette opp alt sammen i Contentful. Det første jeg gjorde var å definere en Content model, som er en beskrivelse av de ulike typene innhold du vil skal være tilgjengelig — og hvilke felter som skal være tilgjengelige for hver innholdstype. For eksempel har jeg en innholdstype som heter Blog post, som inneholder felter som Tittel, Oppsummering, Toppbilde, Brødtekst og Forfatter. For hvert av feltene må du definere hva slags innhold feltet skal kunne inneholde — som for eksempel tekst, tall, boolean-verdier, media (bilder, video, etc). Her er det også mulig å lage referanser mellom ulike typer innhold, for eksempel koblinger mellom et blogginnlegg og en eller flere forfattere (der Forfatter også er en innholdstype).
Jeg definerte egne innholdstyper for blant annet forsidetekst og sider (for eksempel informasjonssider og kontaktsider). I tillegg lagde jeg en innholdstype som het Servicemenu, som brukes til å endre en meny med informasjon til beboerne i sameiet — blant annet lenker for nedlasting av referater, vedtekter og annet. Dette er innhold jeg har lagt på en side som krever innlogging.


Generering av statiske nettsider
Noe av det som gjør at nettsider laget i Gatsby blir ekstremt kjappe, er at Gatsby genererer statiske nettsider. Det betyr at i det du kjører gatsby build så vil Gatsby hente innhold fra for eksempel Contentful og bygge én og én HTML-side for deg. Dermed er ikke 100/100 uoppnåelig i Lighthouse:

Som nevnt blir alle komponenter du eksporterer fra /src/pages-mappen til statiske sider automatisk. Men for å opprette egne sider for hver eneste bloggpost og annet innhold programmatisk benyttet jeg ett av Gatsbys innebygde API-er, createPages. For å forklare:
Når du bygger en Gatsby-side, vil kode som ligger i filen gatsby-node.js kjøres én gang før siden er ferdig bygget. APIet createPages (flertall) lar deg kjøre en GraphQL-spørring for å hente innhold (for eksempel blogginnlegg) — i vårt tilfelle fra Contentful. Deretter kan du kjøre en såkalt action kalt createPage (éntall) på hver bloggpost, hvor du som parameter sender inn en React-komponent som du vil bruke som sidemal, sammen med context-data som sidemalen vil motta. Context-data i mitt tilfelle er ID-en til artikkelen i Contentful. Inne i sidemalen kjører du en ny GraphQL-spørring der du kun henter den bloggposten som har riktig ID, og så henter du alt du trenger for å vise innholdet — som tittel, ingress, brødtekst, bilder, osv. Sidemalen er som en hvilken som helst annen React-komponent, så det er ikke noe spesielt hokus-pokus for å få til dette.
Min gatsby-node.js ser slik ut (forkortet — her er det også flere GraphQL-spørringer og actions for å opprette andre typer sider. Se Github-en min for full kildekode) :
1// ./gatsby-node.js
2
3const path = require(`path`);
4
5exports.createPages = ({ graphql, actions }) => {
6 const { createPage } = actions;
7 const blogPostTemplate = path.resolve(`src/templates/blog-template.tsx`);
8
9.
10.
11.
12 return graphql(`
13 {
14 publicPosts: allContentfulBlogPost(
15 filter: { privatePost: { eq: false } }
16 ) {
17 nodes {
18 contentful_id
19 slug
20 }
21 }
22 }
23 `).then((result) => {
24 if (result.errors) {
25 throw result.errors;
26 }
27
28 const blogNodes = (result.data.publicPosts || {}).nodes || [];
29
30 // Create public blog post pages.
31 // Skip private pages (in graphQl query)
32 blogNodes.forEach((node) => {
33 const id = node.contentful_id;
34 const slug = node.slug;
35 createPage({
36 // Path for this page — required
37 path: `/blog/${slug}`,
38 component: blogPostTemplate,
39 context: { id },
40 });
41 });
42
43.
44.
45.
46}I filen blog-template.tsx henter jeg én og én bloggpost fra Contentful ved hjelp av GraphQl-queryen nedenfor. Legg merke til variabelen $id i GraphQL-spørringen — denne kommer fra context-parameteret som sendes fra createPage i gatsby-node.js, og sørger for at jeg kun får innhold for den riktige bloggposten:
1// ./src/templates/blog-template.tsx
2
3export const query = graphql`
4 query BlogPostQuery($id: String!) {
5 contentfulBlogPost(contentful_id: { eq: $id }) {
6 title
7 createdAt(formatString: "DD.MM.YYYY")
8 updatedAt(formatString: "DD.MM.YYYY")
9 author {
10 firstName
11 lastName
12 }
13 excerpt {
14 excerpt
15 }
16 bodyText {
17 raw
18 references {
19 ... on ContentfulAsset {
20 contentful_id
21 __typename
22 title
23 description
24 gatsbyImageData(layout: CONSTRAINED, aspectRatio: 1.6)
25 }
26 }
27 }
28
29 featuredImage {
30 gatsbyImageData(layout: CONSTRAINED, aspectRatio: 1.6)
31 file {
32 url
33 }
34 title
35 description
36 }
37 }
38 }
39`;Så "destructurer" jeg ut de dataene jeg vil ha, og bruker dette i sidemal-komponenten:
1// ./src/templates/blog-template.tsx
2.
3.
4.
5const {
6 title,
7 author,
8 createdAt,
9 updatedAt,
10 bodyText,
11 excerpt,
12 featuredImage,
13 } = contentfulBlogPost;
14
15 return (
16 <>
17 <SEO
18 title={title}
19 image={featuredImage?.file?.url || null}
20 description={excerpt?.excerpt || null}
21 />
22 <Article
23 title={title}
24 bodyText={bodyText}
25 createdAt={createdAt}
26 updatedAt={updatedAt}
27 mainImage={featuredImage}
28 author={author}
29 buttonLink='/blog'
30 />
31 </>
32 );
33}
34.
35.
36.Ettersom jeg ofte har bruk for å presentere innhold i artikkelformat, med toppbilde, tittel, ingress, forfatter, osv., laget jeg en <Article>-komponent for dette, og bruker props for å sende data til denne.
En utfordring jeg støtte på, var hvordan jeg skulle rendre innhold som var definert som Rich Text i Contentful. Innhold i Rich Text-felter er basert på blokker, og når du gjør en GraphQL-spørring returneres et JSON-array med noder med alt innholdet i. Det finnes en masse ulike måter å rendre dette innholdet på, og Contentful har litt mer info her. Jeg brukte import { renderRichText } from 'gatsby-source-contentful/rich-text' og så kunne jeg i Article-komponenten min bruke {renderRichText(bodyText, renderRichTextOptions)} for å rendre innholdet i bodyText. renderRichTextOptions er en komponent jeg importerer i starten av <Article>-komponenten, og inne i renderRichTextOptions kan jeg fritt definere hvordan for eksempel en <H1>-tittel eller et bilde skal rendres (<Text> og <Heading> i koden nedenfor er Chakra UI-komponenter):
1// ./src/theme/renderTichTextOptions.js
2.
3.
4.
5const renderRichTextOptions = {
6 renderMark: {
7 [MARKS.BOLD]: (text) => <strong>{text}</strong>,
8 [MARKS.UNDERLINE]: (text) => <u>{text}</u>,
9 [MARKS.ITALIC]: (text) => <em>{text}</em>,
10 },
11 renderNode: {
12 [BLOCKS.PARAGRAPH]: (node, children) => (
13 <Text
14 textAlign='left'
15 my={4}
16 fontSize={{ base: 'sm', sm: 'md', md: 'lg' }}
17 >
18 {children}
19 </Text>
20 ),
21 [BLOCKS.HEADING_1]: (node, children) => (
22 <Heading as='h1' textAlign='left' size='4xl'>
23 {children}
24 </Heading>
25 ),
26.
27.
28.Her er det mulig jeg i stedet kunne brukt rich-text-react-renderer, men jeg synes måten jeg løste det på ga meg bra fleksibilitet til å få gjort det jeg ville gjøre.
Styling
Chakra UI har komponenter for det meste du trenger for å lage en lekker nettside. Du har blant annet komponenter som <Badge>, <Alert>, <Text>, <Heading>, <Menu>, <Image>, osv.
Siden Chakra UI er basert på temaer, trenger du ikke å skrive en eneste linje CSS. I stedet utvider du standardtemaet hvis du ønsker å endre på noe.
Noe av det mest geniale med Chakra UI er at du får responsiv design rett ut av boksen, med ferdig definerte breakpoints (som du kan endre hvis du vil). Du trenger ikke å manuelt lage media queries i CSS, men kan gjøre for eksempel slik jeg har gjort i eksempelet nedenfor i JSX-koden din (<Heading> er en Chakra UI-komponent ment for titler og rendrer som default en <H2>-tag, men i eksempelet har jeg valgt å rendre den som <H1>):
1<Heading
2 as='h1'
3 fontSize={['4xl', '6xl', '6xl', '7xl']}
4 textAlign={['center', 'left', 'left', 'left']}
5 pb={4}
6>Her defineres fontstørrelse og tekstjustering for fire ulike skjermstørrelser. Du trenger faktisk ikke å gjøre noe mer for å få dette til å virke.
Eller på denne måten for å bruke CSS Grid-komponenten i Chakra UI og definere at du vil ha 1 kolonne på små og medium skjermer og 2 kolonner på større skjermer:
1<Grid
2 templateColumns={{
3 sm: 'repeat(1, 1fr)',
4 md: 'repeat(1, 1fr)',
5 lg: 'repeat(2, 1fr)',
6 xl: 'repeat(2, 1fr)',
7 }}
8 pt={16}
9 gap={16}
10 mb={16}
11 mt={0}
12 maxWidth='95vw'
13 minHeight='45vh'
14 >Med Chakra UI får du også nettsider som scorer høyt på tilgjengelighet, og du trenger ikke selv å passe på aria-attributter og annet.
Ta gjerne en kikk på https://chakra-ui.com/ for mer info og flere eksempler.
Neste trinn: Autentisering og private ruter
I neste artikkel skal jeg ta for meg hvordan jeg bygget de private delene av sameiets nettsider, altså de sidene som kun skal være tilgjengelig for innloggede brukere. Protected routes og autentisering med Auth0 er stikkord.
- Les del 1 av denne artikkelserien og del 3 her
- Se all koden på mitt Github-repo her: https://github.com/klekanger/gartnerihagen
- Se sameiets nettsider her: https://gartnerihagen-askim.no/